Email has long been a core way institutions connect with prospective students. But with new tools like Slate Voice and Video, plus the ever-growing role of social media, it’s easy to see how certain elements of email strategy, like accessibility, can start to slip down the priority list.
Accessibility in your emails—and across your institutional websites—isn’t just another item on your team’s to-do list. For many, it’s the difference between being able to read and engage with your message and missing it entirely.
From color choices to alt text on images, accessibility plays a major role in whether your messages truly reach every audience.
Has your institution not yet made these updates to your emails?
It might feel like a big lift at first, but there are plenty of resources to help you get started, and we’re here to point you in the right direction.
Institutional Resources for Accessibility Practices
There’s no shortage of accessibility resources online—but one of the best places to start is right on your own campus. Begin with a conversation between your admission team and your marketing and communications partners. They likely have a lot of experience with accessibility best practices that go far beyond just email.
Most institutions also have a brand guideline or style guide available on their website for campus partners. This is where you’ll find approved HEX codes, logos, coding standards, and other key design elements to help keep your emails both accessible and on-brand.
In addition to branding, your campus may have a dedicated accessibility or disability services office that helps ensure digital content meets compliance standards. These teams often provide training, checklists, or even tools to help audit and improve the accessibility of your communications.
You might also consider looping in your IT department or web services team. If they manage your campus email tools, they may already have accessibility features or plugins in place—and can help you activate or optimize them. Plus, collaborating with these teams can streamline efforts and create a more unified approach across platforms.
Online Resources to Help You Build Accessible Communications
Bookmarking online resources can save you valuable time during the email-building process. The Web Content Accessibility Guidelines (WCAG), provide a thorough framework for making digital content—including emails—accessible to people with disabilities.
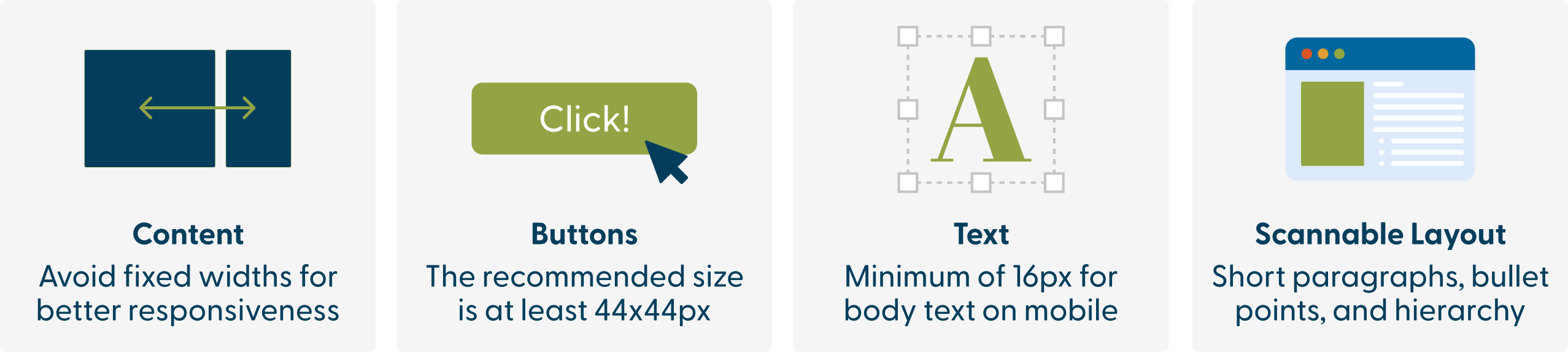
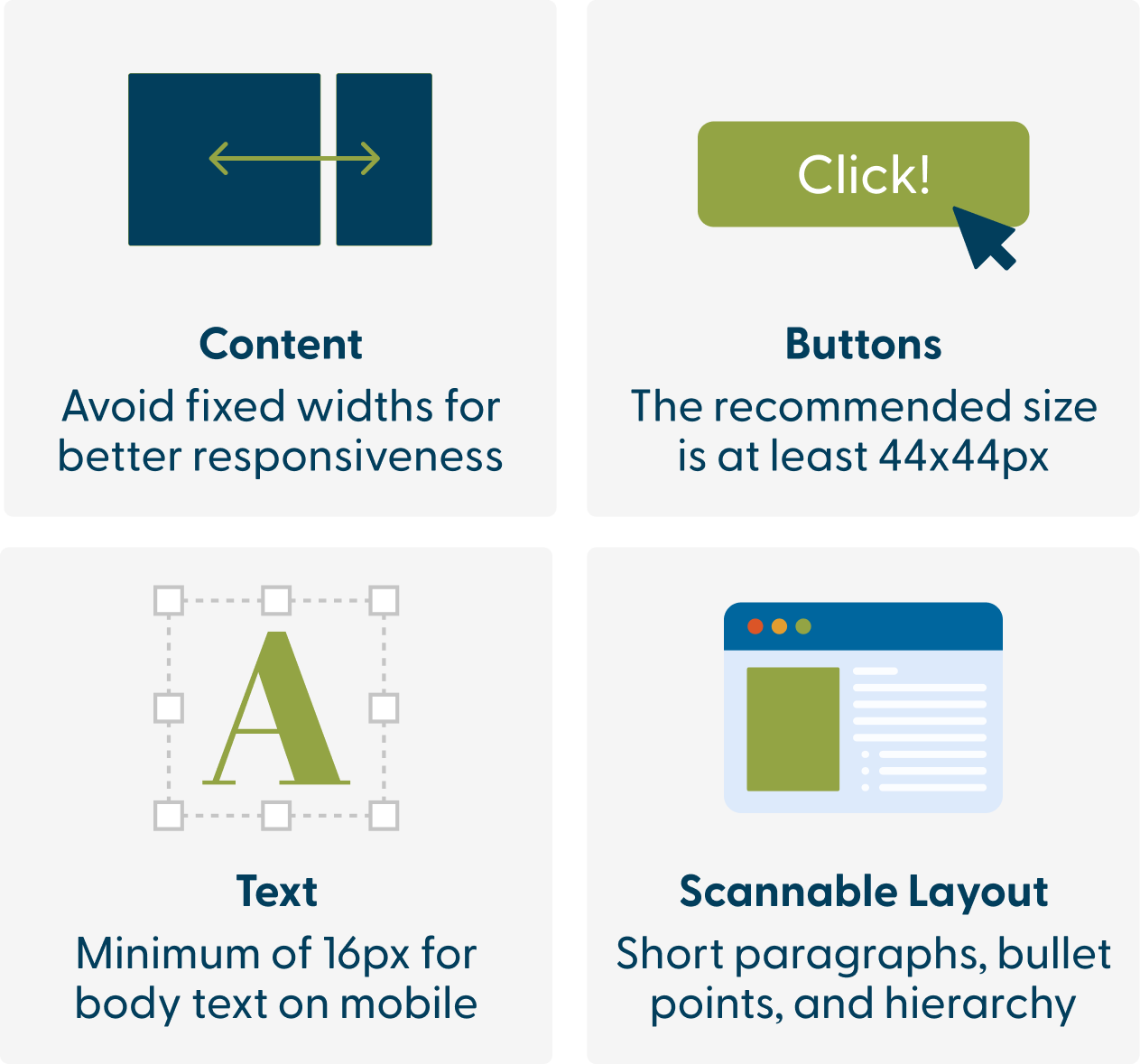
We all know that most prospective students are opening emails on their phones—not desktops. Accessibility challenges are often amplified on mobile. Small screens, dynamic lighting and varying device settings make design consistency difficult to achieve.
Ensure emails use a responsive layout and content adjusts to different screen sizes. Design with thumbs in mind, ensuring buttons are large enough to tap and text is easy to read without zooming.


Alt text (alternative text) is essential for anyone using a screen reader or for cases when images fail to load. Every image in your email, whether it’s a logo, banner, or icon, should include descriptive, meaningful alt text.


And don’t forget about dark mode, which is now the default for many users. These settings can drastically affect how your emails appear, especially when it comes to colors, logos with transparent backgrounds, and text visibility.
Many institutions beyond your own also offer valuable resources that you can tap into. Here are a few we recommend:
Creating Accessible Communications – Rice University
Creating Accessible Emails – Harvard University
As communicators, it’s our responsibility to ensure we meet accessibility guidelines—making sure our messages reach and resonate with both current and prospective students. This commitment is not only essential for supporting your institution’s mission but also required by federal laws and regulations.
Email Testing for Accessibility
Hopefully, some form of email testing is already part of your process before you hit send. But whether you’re actively using testing tools or just getting started, here are a few key things to keep an eye on when reviewing your emails.
Email testing tools like Litmus and Email on Acid let you upload your HTML code and preview how your email will look across different email clients and devices. Using these tools helps catch a wide range of issues in your emails before they ever reach your prospective students.
The WAVE Web Accessibility Evaluation Tool, provides a visual breakdown of accessibility issues like missing alt text or poor color contrast. The Color Contrast Checker from WebAIM ensures your text and background combinations meet WCAG guidelines.
And don’t forget the simplest testing method: send yourself a test email. Open it on your phone, your desktop, and in both light and dark mode. Click through every link to catch issues that automated tools might miss.
Understanding the Why of Accessibility
Prioritizing accessibility in your email communications isn’t just about compliance—it’s about inclusivity, connection, and respect for every individual who interacts with your institution.
By taking advantage of the resources and tools available—both on your campus and online—you can create emails that truly speak to all prospective students.
The effort may take some time upfront, but the payoff is a stronger, more welcoming message that opens doors for everyone.
Start small, collaborate widely, and keep accessibility at the heart of your communication strategy—it’s a difference that matters.
Evaluating and Optimizing Accessibility with The Parish Group
If you need extra support or don’t know where to start, The Parish Group is at your service. We not only know how to build action-eliciting email communications to strengthen your student search results, but also how to create messages that are accessible to all audiences and compliant with upcoming regulations.
Reach out at success@parishgroup.com or call us at 828.505.3000 to get started.
Together, we do BIG things.